Tidying CSS and XHTML - a case study tutorial
By Murray Bourne, 16 Jan 2007
One of my readers used my Adding Feeds With CGFeedread tutorial [no longer available] and got it to work with some Yahoo! news and other feeds. Dan (the reader) is using a WordPress template for consistency across his site.
I gave him some feedback about the design being broken in Firefox and I detected some desperation in his request for help.
So here is a quick overview of what I did for him. The final result needs a few bits of tidying up, but I will leave that to Dan.
The Original
The original page was a confusing mix of tables and DIVs and it was very difficult to figure out what was supposed to be going on. It worked OK in IE, but not in Forefox. It did not validate using the W3C validator.
The Fixed Version
Dan had already changed the doctype to the correct XHTML type.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
Next job was to clear out all of the tables, so we were left with DIVs only.
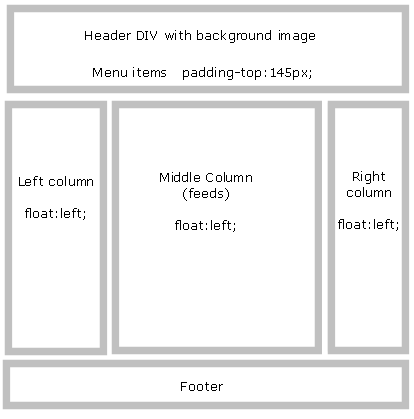
This was the desired layout. Simple, standards compliant, and works in both IE and Firefox:

With a simpler layout, I could remove mountains of unnecessary CSS coding. The XHTML file is a lot simpler, too. My general process when doing this exercise is to strip out ALL of the CSS and put classes and id's back one at a time into the CSS file. This helps to identify where things are going funny.
Here's how the CSS looks for the menu items and the 3 columns:
#menus {
padding:145px 70px 0 20px;
font-size:1.2em;
}
#leftCol {
padding-left:20px;
float:left;
width:160px;
}
#cgfeed {
width:360px;
float:left;
}
#rightCol {
width:180px;
float:left;
padding-left:20px;
}
Next, I had to ensure standards compliance. The following do not belong in XHTML: <br> and <img ... >. You have to close them properly, as follows:
<br /> <img ... />
There were several other things like mismatched DIVs to sort out. The <font> tag is deprecated and so they all had to go. Finally it was starting to look good.
Next step involved some lining up, tidying up and fixing font sizes. It's not perfect yet, but as I said, I will leave the final touches to Dan.
See the 3 Comments below.
5 Feb 2007 at 3:31 am [Comment permalink]
This was a helpful post, thanks.
Did that guy ever get back to you? Seems he has not responded here.
5 Feb 2007 at 12:34 pm [Comment permalink]
No, Constance, he never did. So I'm not sure whether he got any benefit from this at all. Anyway, I agree with several of the views in his site, so hopefully there is some good outcome.
6 Jun 2007 at 3:28 am [Comment permalink]
Hi Dan. You really need to re-organise all of your blog, since just changing a few things here and there is much like re-arranging the deck chairs on the Titanic.
The blog reading community has a higher proportion of Firefox users compared to IE users - you really have to cater for them. (Around 50% of my blog readers are Firefox users, compared to about 20% for my math site.) Also, a broken site is harder for visually disabled users to read - and runs the risk of not working at all in future browser versions.
It is worth spending the time to have a look at what I did above to tidy your site and try to follow through the changes.
Good luck with it.